如何在VueJs微前端项目中实现Iframe内弹窗相对于外部页面水平垂直居中?-灵析社区
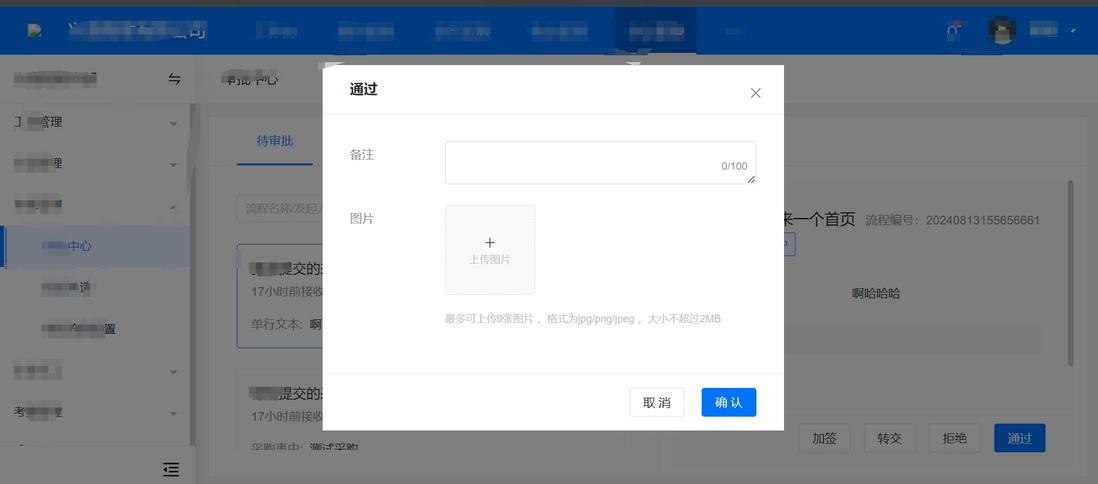
Iframe嵌套的页面,页面里面的弹窗怎么进行水平垂直居中? 背景说明: 有一个基于VueJs的项目,采用的是基于qiankun的微前端框架开发的,UI库是element-ui。在微前端A中有一个页面B,B页面右侧弹出抽屉展示Iframe嵌套微前端C中的D页面的内容。其中D页面有一些按钮操作,比如有一个通过按钮,点击弹出一个弹出相对于D页面水平垂直居中。现在怎么样让D页面中这样的弹窗相对于B页面水平垂直居中? 微前端C中D页面的效果图如下:  在微前端A中B页面抽屉的形式通过Iframe展示D页面的内容效果图如下:  希望让D页面中这样的弹窗相对于B页面水平垂直居中
可以约定项目中所有对话框都在主页面中弹出。页面如果检测到自己不是主页面而是被嵌套在 iframe 中,就通过 postMessage
与主页面通信,将需要弹出的信息传递给主页面,交给主页面处理。
 Fronttend
Fronttend 型男不是我还是谁
型男不是我还是谁