帮看一段关于ts类型的代码?-灵析社区
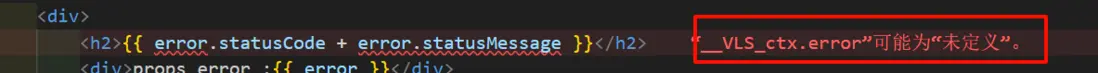
https://nuxt.com/docs/guide/directory-structure/error ``` import type { NuxtError } from '#app' const props = defineProps({ error: Object as () => NuxtError }) {{ error.statusCode }} Go back home ``` 上面这段代码如何理解? error: Object as () => NuxtError 这个有点蒙,试着能理解,就是定义 error的类型是一个函数 ,该函数返回NuxtError 是这样吗? 既然error是一个函数类型,为什么模板中是 直接访问 statusCode属性?而不是使用error()函数? 试着写了一下提示error可能未定义 
 一个响亮的昵称
一个响亮的昵称