vue3 computed中的代码导致栈溢出?-灵析社区
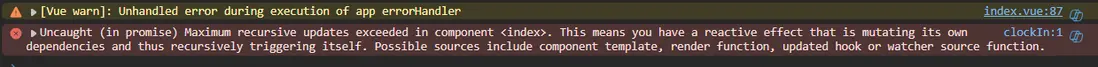
``` // index.vue // CustomCalenda.vaue const props = defineProps({ checkDate: { type: Array, default() { return [] } } }) const minDate = computed(() => { debugger if (props.checkDate.length) { let newArr = props.checkDate.sort((a:any, b:any):number => a.getTime() - b.getTime()) return new Date(+newArr[0] as number) } else { return new Date() } }) const maxDate = computed(() => { debugger if (props.checkDate.length) { let newArr = props.checkDate.sort((a:any, b:any):number => b.getTime() - a.getTime()) return new Date(+newArr[0] as number) } else { return new Date() } }) const curYear = ref(new Date().getFullYear()) const curMonth = ref(new Date().getMonth()) watch(() => maxDate.value, (newVal:Date|null) => { debugger if (newVal) { curYear.value = newVal.getFullYear() curMonth.value = newVal.getMonth() } }, { immediate: true }) ``` 这段代码控制台报栈溢出  我打了断点,发现代码会在两个computed中无限的执行下去,导致栈溢出,但是我没有找到原因为什么会循环执行?
 一个响亮的昵称
一个响亮的昵称