Vue 3.4+ 中 defineModel 该如何正确使用呢?-灵析社区
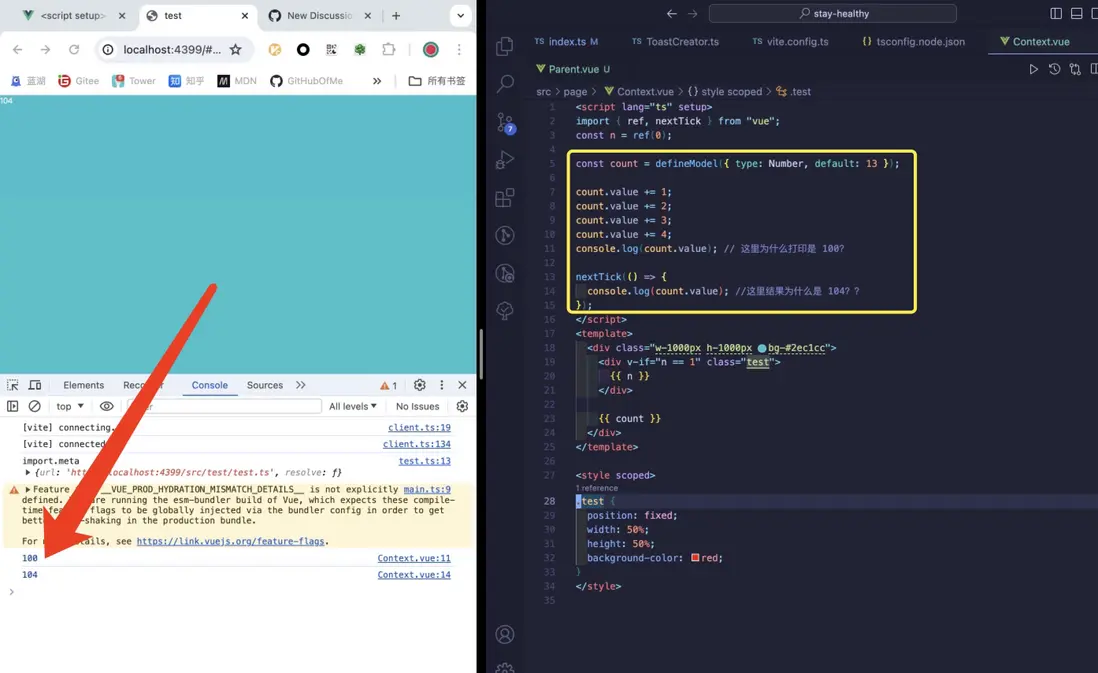
在官网中查阅到了 defineModel 这个宏 API,于是就自己测试了一下,但是遇到一个很诡异的地方无法理解。 下面是测试代码: 这个是父组件,结构很简单,引入了一个子组件 ``` import { ref, onBeforeUpdate, onUpdated } from "vue"; import Context from "../Context.vue"; const count = ref(100); ``` 子组件如下 ``` import { ref, nextTick } from "vue"; const n = ref(0); const count = defineModel({ type: Number, default: 13 }); count.value += 1; count.value += 2; count.value += 3; count.value += 4; console.log(count.value); // 这里为什么打印是 100? nextTick(() => { console.log(count.value); //这里结果为什么是 104?? }); {{count}} ``` ------------------------------------ 问题:子组件的输出是不是有点问题呢? 
 一个响亮的昵称
一个响亮的昵称