Vue3将node_modules内能正常引入的插件包文件拷出来后引用为什么会报错?-灵析社区
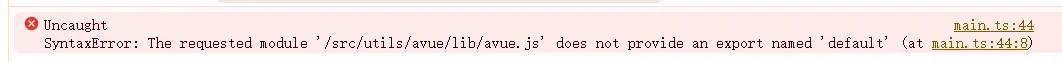
在开发过程发现了一个问题,在vue3+vite+ts的项目中安装好avue插件后,在main.ts中将avue全局import,页面可正常使用无异常。 但是当我把node_modules中avue文件内容拷出来,放到项目其他的文件夹下,目录结构和文件都保持一致。然后在main.ts中import后,在预览页面时浏览器就会报出The requested module '/src/utils/avue/lib/avue.js' does not provide an export named 'default'的错误。 请问这是为什么?如何解决该错误? main.ts 文件中引入avue:  node_modules中avue插件的文件结构:  将avue文件拷贝到其他文件夹下:  在main.ts引入拷贝后的avue:  浏览器报错信息: 
 一个响亮的昵称
一个响亮的昵称 怎么说呢就这样吧
怎么说呢就这样吧