Echarts 柱状图横向展示和竖向展示-灵析社区

本示例是显示柱状图,分别是横向展示和纵向展示。关键是X轴和Y轴的参数互换。
横向示例效果

横向示例源代码(共81行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-22
*/
<template>
<div class="container">
<h3>vue+echarts:柱状图横向展示</h3>
<p>大剑师兰特,还是大剑师兰特</p>
<div id="vue-echarts" ref="refEcharts"> </div>
</div>
</template>
<script>
import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写
export default {
name: 'cuclife',
data() {
return {}
},
methods: {
initCharts() {
let myChart = echarts.init(this.$refs.refEcharts);
myChart.setOption({
title: {
text: '世界人口'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
color:['red','orange'],
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World']
},
series: [{
name: '2011',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230]
},
{
name: '2012',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807]
}
]
});
}
},
mounted() {
this.initCharts();
}
}
</script>
<style scoped>
.container {
width: 840px;
height: 580px;
margin: 50px auto 0;
border: 1px solid rgb(228, 57, 97);
}
#vue-echarts {
width: 800px;
height: 460px;
border: 1px solid #d8d;
margin: 0 auto;
}
</style>
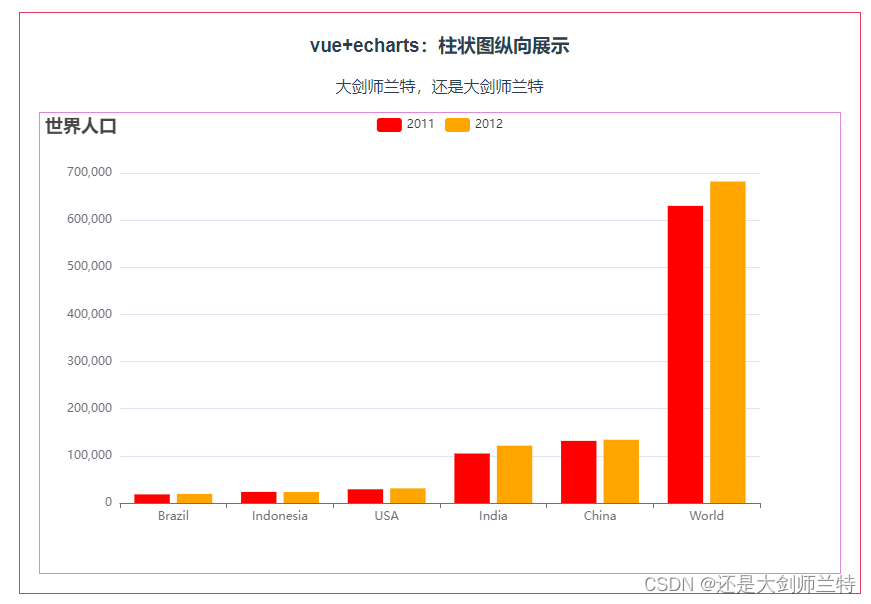
纵向示例效果

纵向示例源代码(共81行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-22
*/
<template>
<div class="container">
<h3>vue+echarts:柱状图纵向展示</h3>
<p>大剑师兰特,还是大剑师兰特</p>
<div id="vue-echarts" ref="refEcharts"> </div>
</div>
</template>
<script>
import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写
export default {
name: 'cuclife',
data() {
return {}
},
methods: {
initCharts() {
let myChart = echarts.init(this.$refs.refEcharts);
myChart.setOption({
title: {
text: '世界人口'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
color:['red','orange'],
xAxis: {
type: 'category',
data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World']
},
yAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
series: [{
name: '2011',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230]
},
{
name: '2012',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807]
}
]
});
}
},
mounted() {
this.initCharts();
}
}
</script>
<style scoped>
.container {
width: 840px;
height: 580px;
margin: 50px auto 0;
border: 1px solid rgb(228, 57, 97);
}
#vue-echarts {
width: 800px;
height: 460px;
border: 1px solid #d8d;
margin: 0 auto;
}
</style>
阅读量:511
点赞量:0
收藏量:0
 JACKY
JACKY