Ant Design Mobile of React 开发移动应用:安装配置node和npm避坑攻略-灵析社区
前言
要使用Ant Design Mobile of React创建新的项目,你需要先安装Node.js和npm(Node包管理器)。确保你已经在计算机上安装了它们。安装过程中常常入坑,这里有避坑攻略,为你指点迷津。
一、使用create-react-app创建新React项目,并集成Ant Design Mobile组件库操作步骤

- 打开终端或命令提示符窗口。
- 在终端中运行以下命令来全局安装create-react-app:
npm install -g create-react-app 3. 创建新的React项目。在终端中运行以下命令:
create-react-app my-app 这将创建一个名为my-app的新React项目目录,并自动安装所需的依赖项。
4. 进入项目目录。在终端中运行以下命令:
cd my-app 1
5. 安装Ant Design Mobile。在终端中运行以下命令:
npm install antd-mobile6. 打开src/index.js文件,并添加以下代码以引入Ant Design Mobile的样式:
import 'antd-mobile/dist/antd-mobile.css'; 7. 在src/App.js文件中,你可以开始编写你的React组件并使用Ant Design Mobile的组件。
import { Button } from 'antd-mobile';
function App() {
return (
<div>
<Button type="primary">Hello, Ant Design Mobile</Button>
</div>
);
}
export default App;
8. 运行项目。在终端中运行以下命令:
npm start 这将启动开发服务器,并在浏览器中打开一个新的窗口来显示你的React应用程序。
现在,你已经成功创建了一个新的React项目,并集成了Ant Design Mobile组件库。你可以根据自己的需求继续开发和定制你的应用程序。
二、要检测Node.js是否已经正确安装可以按照以下步骤进行操作

- 打开终端或命令提示符窗口(Windows用户可以使用cmd或PowerShell,Mac和Linux用户可以使用终端)。
- 在终端或命令提示符中输入以下命令并按下回车键:
node -v 如果你已经成功安装了Node.js,终端将显示Node.js的版本号,如v14.17.0。
3. 如果终端显示类似“‘node’ 不是内部或外部命令,也不是可运行的程序或批处理文件。”的错误消息,这意味着Node.js尚未安装或未正确设置环境变量。你需要重新安装Node.js或设置正确的环境变量。
4. 如果你想检测npm(Node.js的包管理器)是否已安装,可以在终端中运行以下命令:
npm -v 如果npm已安装,终端将显示npm的版本号,如7.15.1。
通过执行上述命令,你可以轻松检测Node.js和npm是否已经成功安装在你的计算机上。如果你还没有安装Node.js,请前往Node.js官方网站(https://nodejs.org/)下载适合你操作系统的安装程序,并按照安装向导进行安装。
三、在命令提示符(cmd)中无法识别到Node.js和解决办法

在DevEco Studio的终端node能正常检测到,但在命令提示符(cmd)和VScode中无法识别到Node.js,这是因为系统环境变量没有正确配置。

DevEco Studio的终端使用的是项目自带的Node.js环境,而命令提示符和VScode使用的是系统全局安装的Node.js环境。这两个环境可能存在路径配置不一致的情况。
通常你可以尝试以下解决方法:
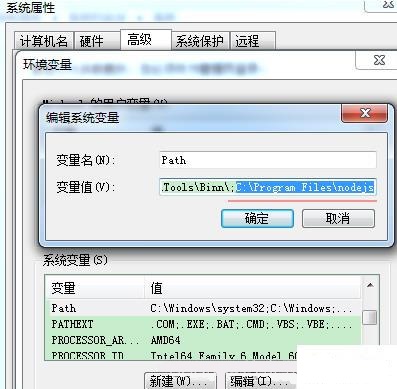
- 配置系统环境变量:打开"控制面板" -> “系统和安全” -> “系统” -> “高级系统设置”。在打开的窗口中,点击"环境变量"按钮。
- 在"系统变量"列表中,查找名为"Path"的变量,并双击打开它。
- 确保在"Path"变量的值中包含了Node.js的安装路径。默认情况下,Node.js的安装路径是C:\Program Files\nodejs。如果你安装了其他版本的Node.js,可能会有不同的安装路径。如果没有找到Node.js的安装路径,点击"新建"按钮,然后输入Node.js的安装路径,例如C:\Program Files\nodejs。
- 确保你已保存了所有更改,并关闭所有打开的命令提示符窗口。重新打开一个新的命令提示符窗口,并尝试运行node -v命令来验证Node.js是否能够被识别。
如果以上步骤都没有解决问题,你可以尝试重新安装Node.js。在重新安装之前,确保完全卸载现有的Node.js版本,然后按照之前提到的安装步骤进行操作。
如果问题仍然存在,建议参考Node.js官方文档或搜索相关资源以获取更多支持和解决方案。
四、Node.js官方网站提供的安装包通常会带有环境变量配置选项

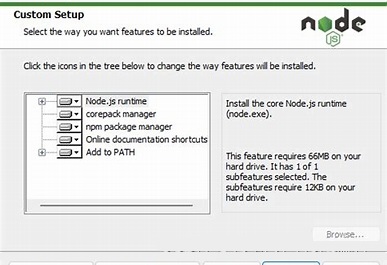
对于Windows系统,Node.js的安装包在安装过程中会询问你是否要将Node.js的可执行文件路径添加到系统环境变量中。如果你选择了这个选项,安装程序将会自动进行环境变量的配置,以便在任何位置都可以访问到Node.js。默认是选中的。
当然,你也可以选择手动配置环境变量。在安装完成后,你可以按照以下步骤进行配置:
- 打开"控制面板" -> “系统和安全” -> “系统” -> “高级系统设置”。
- 在打开的窗口中,点击"环境变量"按钮。
- 在"系统变量"列表中,查找名为"Path"的变量,并双击打开它。
- 点击"新建"按钮,并输入Node.js的安装路径,例如C:\Program Files\nodejs。
- 确保你已保存了所有更改,并关闭所有打开的命令提示符窗口。重新打开一个新的命令提示符窗口,并尝试运行node -v命令来验证Node.js是否能够被识别。
需要注意的是,安装包的行为可能因不同版本而有所不同。建议在安装过程中仔细阅读并按照安装程序的指示进行操作,以确保正确配置环境变量。
如果你使用的是其他操作系统,例如macOS或Linux,安装包也会提供相应的选项来配置环境变量。在安装过程中,你可以根据提示选择是否要进行环境变量的配置。
如果你已经安装了Node.js但没有选择配置环境变量,你可以按照之前提到的步骤手动配置环境变量,以便在命令提示符中识别到Node.js。
五、安装和配置Node.js的正确操作步骤

- 访问Node.js官方网站:https://nodejs.org/
- 在官网首页上,你将看到两个版本可供选择:LTS版本和当前版本。LTS(Long-Term Support)版本是稳定且经过测试的版本,适合大多数用户。如果你不确定使用哪个版本,建议选择LTS版本。
- 点击相应版本的下载按钮,你将被重定向到下载页面。
- 在下载页面上,你可以选择适合你操作系统的安装包。Node.js提供了针对不同操作系统的预编译二进制文件,包括Windows、macOS和Linux。
- 下载适合你操作系统的安装包,并双击运行安装程序。

6. 执行安装程序后,将出现安装向导。按照向导的指示进行操作,接受许可协议并选择安装位置。
7. 在安装过程中,你可以选择自定义安装选项,例如更改默认安装路径或启用特定组件。
8. 完成安装后,打开终端或命令提示符窗口,输入以下命令验证Node.js是否已成功安装:
node -v 如果你看到了Node.js的版本号,表示Node.js已经成功安装。
9. 此外,你还可以验证npm(Node.js的包管理器)是否已安装。在终端或命令提示符中运行以下命令:npm -v 1如果你看到了npm的版本号,表示npm也已成功安装。
10. 配置Node.js的环境变量(可选):如果你希望在任何目录下都可以使用node和npm命令,可以配置Node.js的环境变量。具体步骤如下:
Windows用户:将Node.js的安装目录添加到系统环境变量的"Path"中。
macOS和Linux用户:编辑~/.bashrc或~/.bash_profile文件,并添加以下行:
export PATH="/path/to/node/bin:$PATH" 将/path/to/node/bin替换为Node.js的安装路径。
11. 完成以上步骤后,你已经成功安装和配置了Node.js。你可以在终端或命令提示符中运行Node.js和npm命令,开始使用Node.js开发和运行JavaScript应用程序。
请注意,上述步骤是通用的安装和配置过程,具体步骤可能因操作系统而异。建议在安装和配置过程中参考官方文档或其他相关资源以获得更详细和准确的信息。
六、npx内置命令行工具功能介绍
npx是Node.js的一个内置命令行工具,用于执行本地安装的npm包中的可执行文件。它的作用是临时调用项目或全局安装的npm包,而无需显式地在全局环境中安装它们。
使用npx可以在不安装全局依赖的情况下,直接运行项目中的命令行工具或脚本。它的用法非常简单,可以按照以下格式在终端中执行:
npx <command>其中,<command>是要执行的命令或脚本。npx会自动查找并执行与该命令相关的本地或全局安装的包。
例如,假设你的项目中安装了一个名为mocha的测试框架,你可以使用npx直接运行mocha命令,而无需在全局环境中安装它:
npx mochanpx还提供了其他一些有用的功能,例如:
- 运行指定版本的命令:可以通过在命令前加上
@<version>来指定要运行的命令的版本,例如npx eslint@7.0.0。 - 运行远程仓库中的命令:可以通过指定远程仓库的URL来运行其中的命令,例如
npx github:user/repo。 - 执行本地未安装的包:可以通过指定包的名称和版本号来执行本地未安装的包,例如
npx serve@2.0.0。
总而言之,npx是一个方便的命令行工具,可以帮助你在项目中临时调用本地或全局安装的npm包。它简化了依赖管理和命令执行的过程,使得开发过程更加灵活和高效。
七、认识Node.js,主要特点和优点介绍

Node.js是一个基于Chrome V8 JavaScript引擎构建的开源、跨平台的运行时环境。它允许开发者使用JavaScript语言在服务器端运行代码,而不仅仅局限于在浏览器中运行。
Node.js具有以下几个主要特点和优点:
- 异步非阻塞I/O模型:Node.js采用事件驱动、异步非阻塞的I/O模型,使得它能够处理大量并发请求,提供出色的性能和可伸缩性。这种模型避免了传统的阻塞I/O带来的性能瓶颈,使得Node.js非常适合构建高性能的网络应用程序。
- 单线程:Node.js使用单线程事件循环模型,通过利用事件驱动和非阻塞I/O的特性,可以处理大量的并发请求,提供高效的资源利用和响应速度。虽然Node.js本身是单线程的,但通过使用异步操作和利用多进程或集群部署,可以实现并行处理和高可用性。
- 轻量高效:Node.js的设计目标是轻量高效,它具有较低的内存消耗和快速的启动时间,适用于构建快速、实时的应用程序。由于采用JavaScript作为开发语言,使得前端和后端开发可以使用相同的语言和技术栈,简化了开发和维护的复杂性。
- 模块丰富:Node.js拥有丰富的开源模块生态系统,称为NPM(Node Package Manager)。NPM提供了大量的第三方模块和工具,可以方便地集成到应用程序中,加快开发速度和提高开发效率。
- 社区活跃:Node.js拥有一个活跃的开发者社区,提供了大量的文档、教程和示例代码。这使得开发者可以快速入门并获取帮助,同时也能够从社区中获得最新的技术动态和解决方案。
总的来说,Node.js是一个强大而灵活的运行时环境,适用于构建高性能、可伸缩的网络应用程序。它的异步非阻塞I/O模型和轻量高效的特性使得它在Web开发、实时通信、后端API等场景中得到广泛应用。
所以,要使用Ant Design Mobile of React创建新的项目,你需要先安装Node.js和npm。并且确保你已经在计算机上正确安装了它们。这篇避坑攻略,就是用来帮助你正确安装和配置node和npm,帮助你正确集成Ant Design Mobile组件库。
阅读量:1100
点赞量:0
收藏量:0
 JOHO
JOHO